구글애드센스 맞춤 검색엔진광고(검색용광고)활성화하기
- 정보/구글애드센스
- 2020. 11. 15.
구글애드센스에서 제공하는 광고의 형태는 여러가지 입니다. 애드센스 승인을 받은지 50일 가량이 경과된 시점에서 우연히 구글애드센스 접속후 새로운 광고 형태가 활성화 되었다는 것을 확인 하였습니다. 일명 검색엔진광고 혹은 맞춤검색 광고라고 불리우는 광고입니다. 실제 적용을 해본 상태이며 블로그를 운영중인 관리자가 쉽게 편집을 할 수 있도록 구글에서 여러가지 기능을 설정해 놔서 간편하게 설정을 할 수 있습니다.
우선 맞춤 검색엔진광고를 삽입한지는 하루 밖에 되지 않아서 어느정도의 효과가 있는지는 보름정도 사용해 보고 계속해서 유지할 것인가를 판단 하겠지만, 아무래도 구글로고가 박혀 있는 검색창이 하나 정도는 있는게 좋을 것 같다는 결론을 내려서 조금이나마 도움을 드리고자 설정하는 방법과 더불어 사이드바에도 고정시켜 놓는 방법에 대해서 공유하고자 합니다.
구글애드센스 승인부터 광고 고급설정 관련글
구글애드센스 승인 까지 총4일
구글애드센스 승인까지 총4일 인증 드디어 구글애드센스 승인이 되었습니다. 티스토리 블로그를 개설한 날짜는 정확히 20년 9월 3일 입니다. 블로그를 시작하면서 처음 마음 먹었던 것은 욕심 부
holicgrapher.tistory.com
구글애드센스 일치하는콘텐츠 광고삽입
구글애드센스 일치하는콘텐츠 광고삽입 드뎌 구글애드센스 일치하는 콘텐츠광고가 활성화 되었습니다 ㅠㅠ 저는 티스토리 블로그를 9월 초에 만들어 놓고 게시물 10개정도 작성한 뒤 구글애드
holicgrapher.tistory.com
구글애드센스 자동광고 갯수 조절방법
구글애드센스 자동광고 갯수 조절방법 구들애드센스 자동광고 갯수를 조절하는 방법은 간단합니다. 이 방법은 사이트단위로 광고단위를 설정할 수 있으며 이 자동광고는 말 그대로 티스토리
holicgrapher.tistory.com
구글 애드센스 자동광고 차단 및 노출관리
구글애드센스 승인 후 자동광고를 활성화 하셨다면, 자신의 포스팅에 붙는 자동광고의 유형을 관리할 수 있는 방법이 있습니다. 그리고 포스팅 마지막 부분에 포스팅과 관련된 자동광고가 붙게
holicgrapher.tistory.com
구글애드센스 맞춤 검색엔진광고
먼저 구글애드센스 승인을 받은 후 일정기간이 지나야 검색엔진광고과 활성화 됩니다. 저의 경우 애드센스 승인을 받은 날로부터 20일 가량 지난 후에 "일치하는콘텐츠" 광고가 활성화 되었고, 다시 그로부터 1개월 가량 지난 후에서야 '검색엔진'광고가 활성화 되었습니다. 기간과 포스팅 양 그리고 질에 따라 분명 개인별로 차이는 있을 것으로 예상이 됩니다.



애드센스 검색엔진 광고 만들기
본인의 애드센스로 접속을 한 뒤, 광고단위기준을 클릭하면 현재 활성화 된 광고형태를 확인 할 수 있습니다. 맨 마지막에 생성된 검색엔진광고를 클릭해주세요. 광고만들기 페이지에서 생성은 다른 광고와는 다르게 아주 간단합니다. 그냥 광고 이름만 입력한뒤 만들기 버튼을 눌러부면 끝이 납니다. 그리고 검색창의 디자인은 직접 할 수 있기 때문에 포스팅 중간부터 조금 디테일하게 다뤄 볼게요.

만들기로 생성된 검색엔진 광고 코드를 복사해 준 다음 완료 버튼을 눌러 주세요. 코드 역시 간단하게 표시가 되는 것을 확인 할 수 있어요. 코드 중앙부에 본인만의 광고코드 숫자가 있는 것도 꼭 확인 해 보세요 !


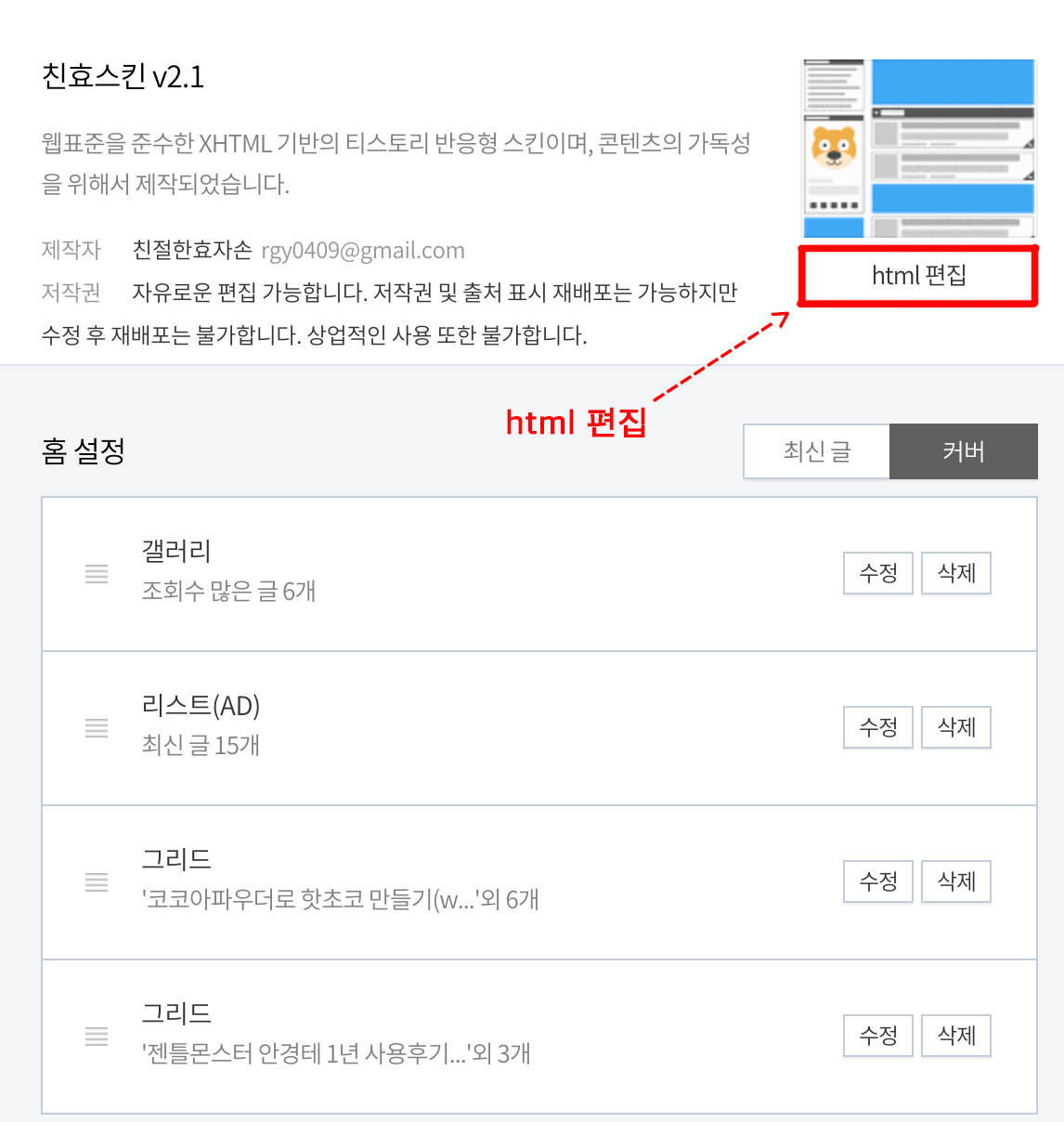
티스토리 블로그 스킨편집 --> html편집으로 접속해 줍니다. 광고 생성서 바디(body) 부분에 삽입을 하게 되면 자신의 블로그의 최상단에 노출이 됩니다. 우선 스킨폅집으로 들어가 주세요 .


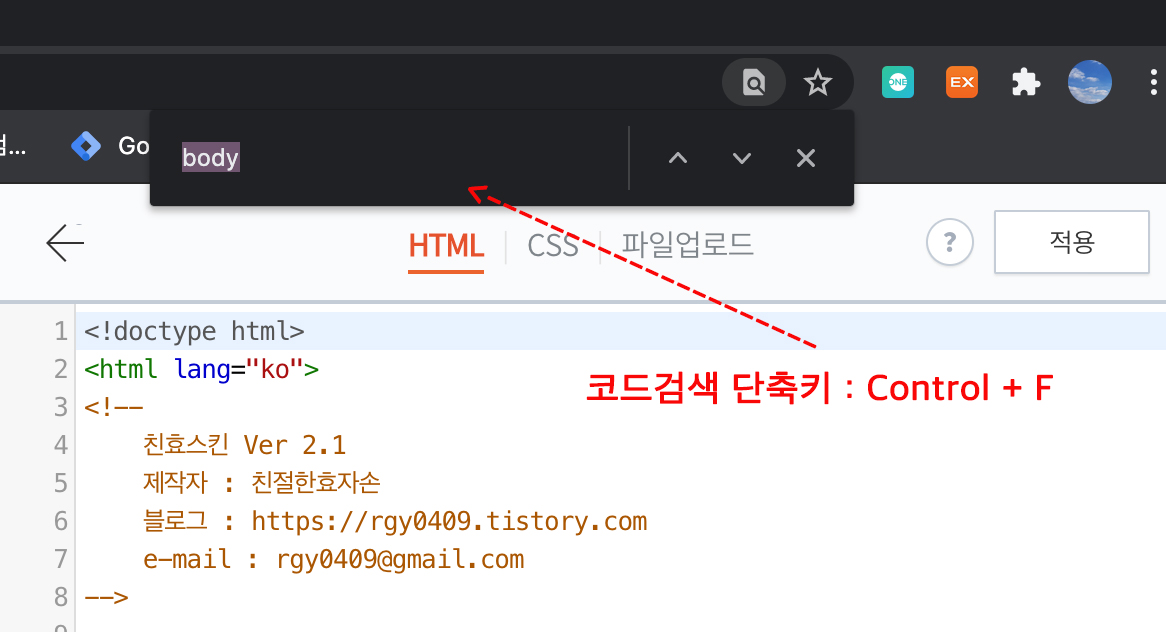
코드검색 단축키 : control + F
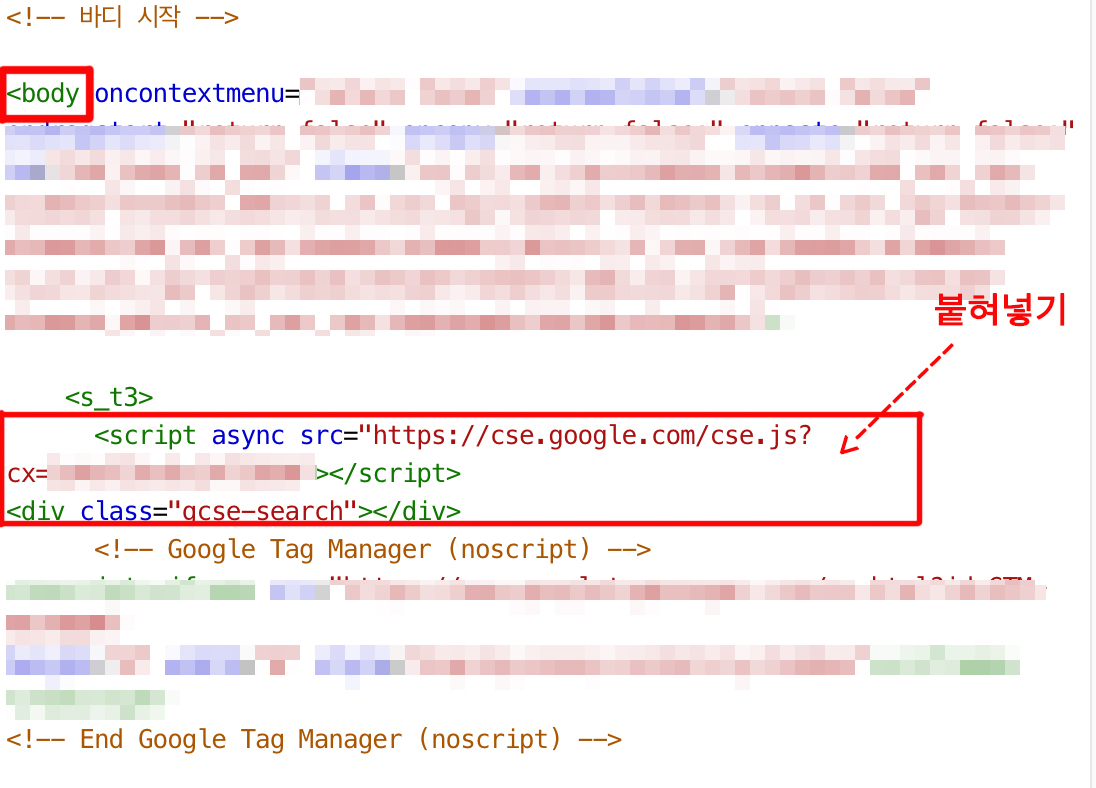
코드를 스크롤로 일일히 내려서 찾게 되면 오랜 시간이 걸리고 찾기도 복잡하고 눈도 아프죠... 그래서 html편집창에서 그냥 컨트롤 F를 누르시면 코드검색창이 스킨편집창 맨 위에 팝업이 되기 때문에 꼭 코드검색 단축키로 찾는 것을 권장 드립니다. 위의 오른쪽 사진에 바디(body) 부붙 아래 적당한 위치에 구글애드센스에서 복사해온 검색엔진 코드를 붙혀넣기 해 주세요.
그리고 스킨편집이 완료되었으면 적용을 눌러주시고, '새로고침'을 꼭 해주셔야 합니다 !!


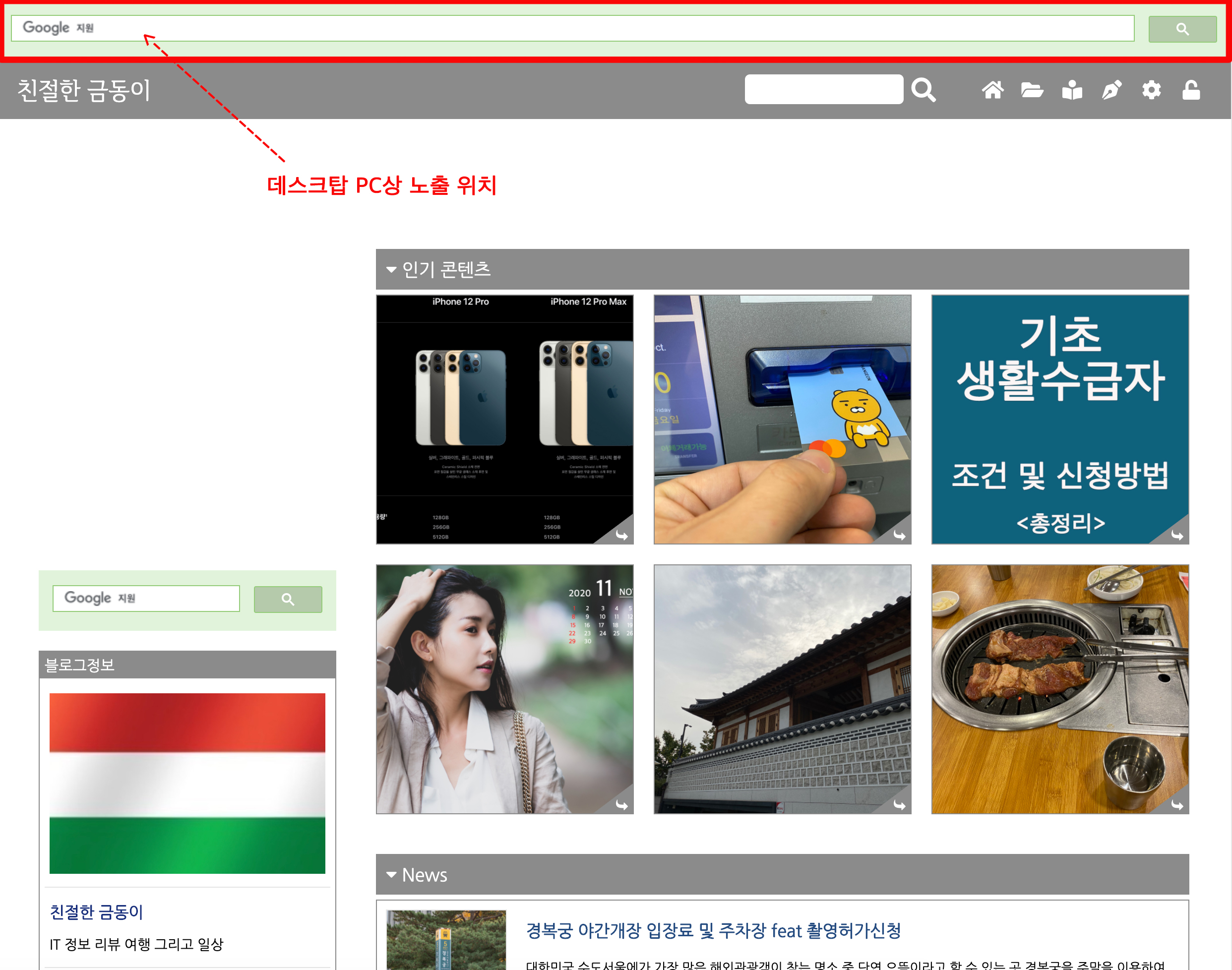
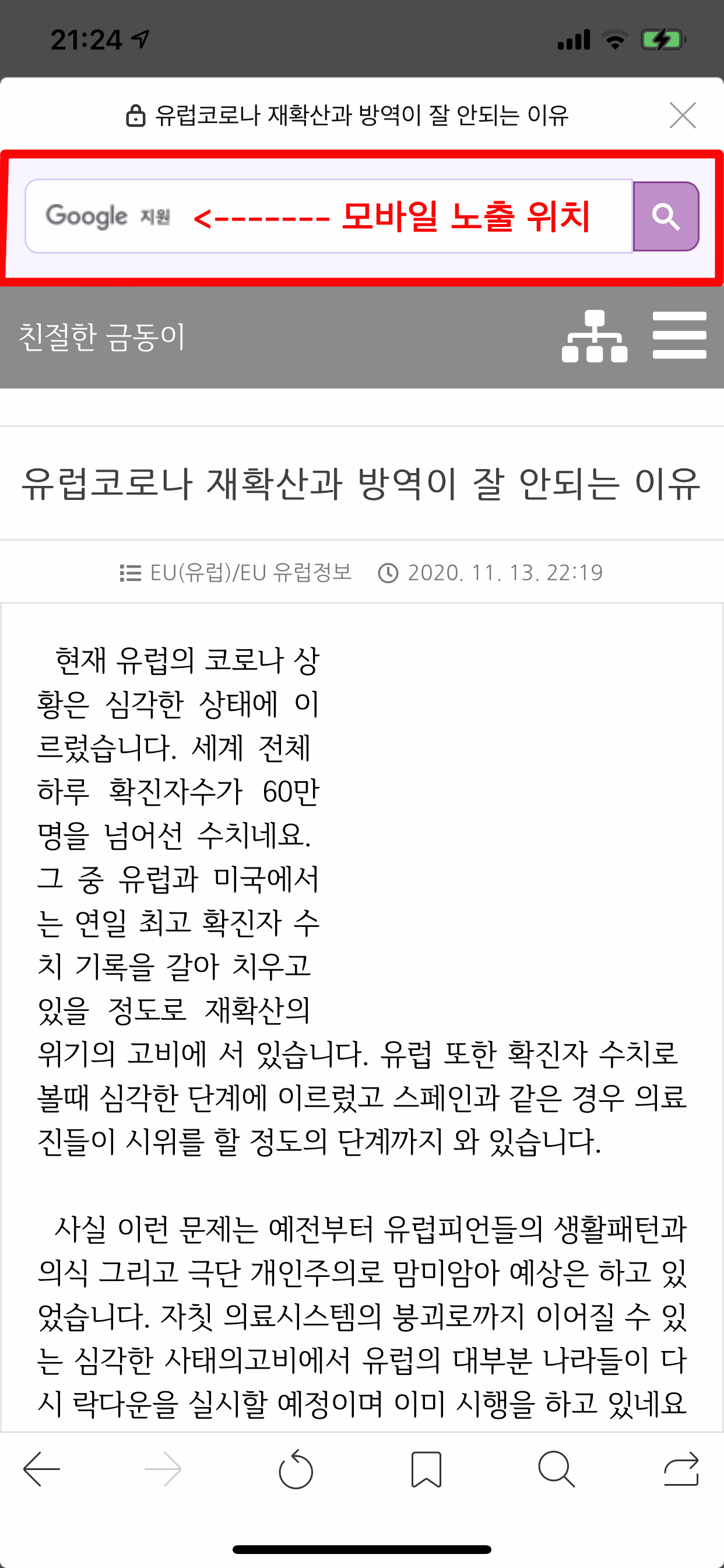
구글 검색창이 블로그 최상단에 노출이 되고 있습니다. 현재는 데스크탑PC 기준 최상단에 위치해 있기 때문에 자세히 보지 않으면 찾기 힘들 수 있는 위치이기 때문에, 나중에 원하는 위치로 옮기는 작업도 포스팅으로 공유를 해 드리겠습니다. 사실, 데스크탑 PC 환경 보다는 모바일환경에서의 노출을 중요하게 생각하고 있어서 우선은 적용만 시켜 놓은 상태 입니다.
참고로 애드센스 검색광고의 모바일 노출 위치는 상당히 괜찮습니다. 검색유입으로 블로그 게시글 맨 위에 구글검색 광고가 노출이 되고 있는 것을 확인 하였습니다.


애드센스 검색광고 사이드바 삽입
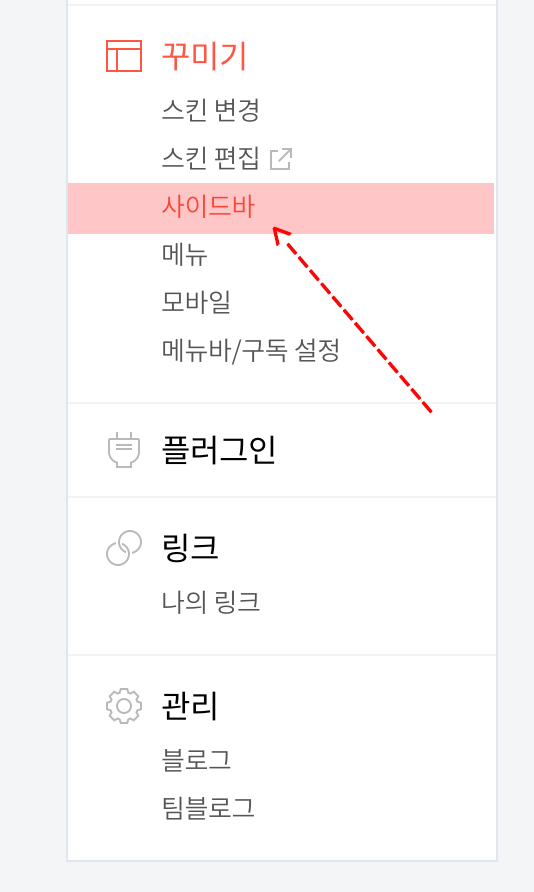
데스크탑 환경에서 검색광고 노출의 가독성을 위해서는 사이드바에 위치하는게 가장 좋은 것 같습니다. 우선 플러그인에서 배너출력을 꼭 사용중으로 활성화 해 둔 다음, 블로그 편집 홈 화면의 꾸미기--> 사이드바 를 순서대로 클릭해 주세요. 밀 애드센스 광고에서 생성한 검색광고 코드를 복사해 두는 것도 잊이 마세용 ^^


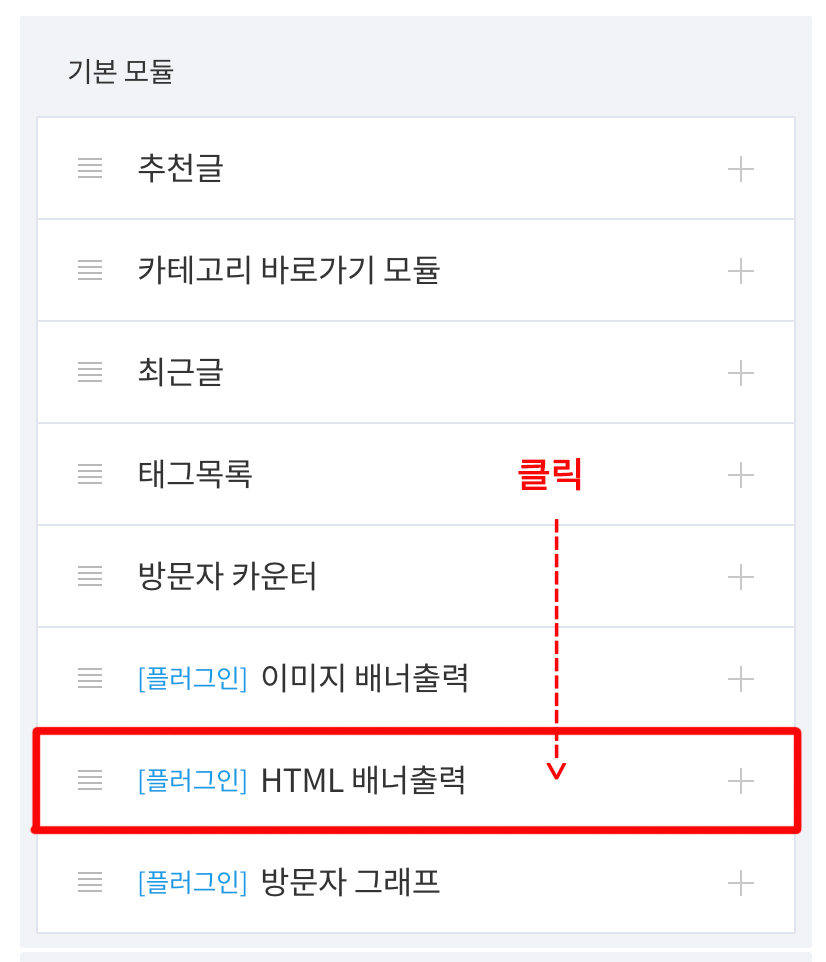
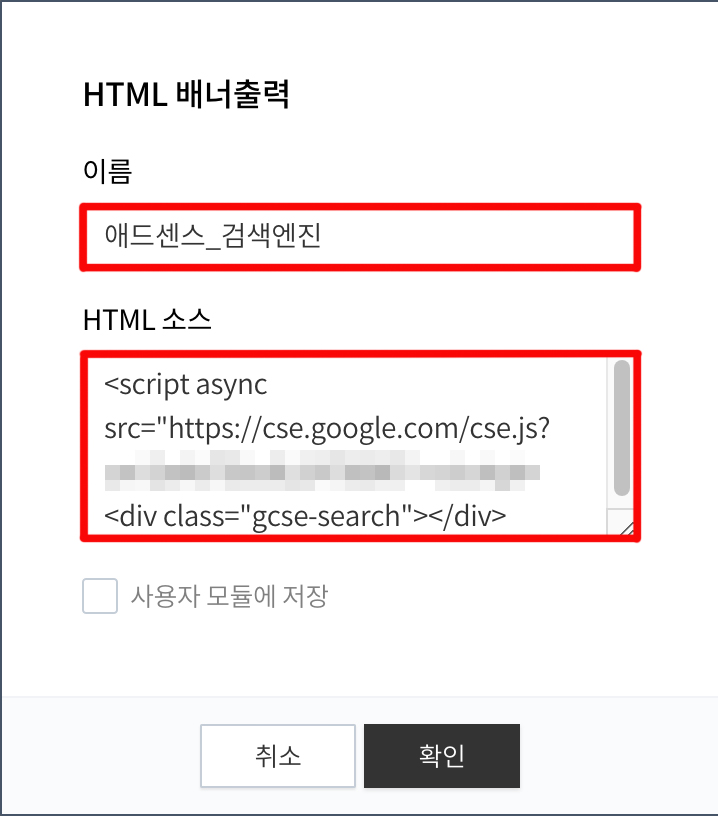
HTML 배너출력 버튼을 눌러서 새로운 배너를 만들어 주면 됩니다. 이름은 본인이 알게 쉽게 입력하시고, 애드센스에서 복사해 온 광고 코드를 HTML 소스 입력란에 그대로 붙혀 넣기 해 주시면 됩니다. 확인을 누르신 후 , 본인 블로그 사이드바 메뉴의 가독성을 판단하여 위치를 마우스로 조정해 주시면 됩니다.

저의 경우 위 사진 처럼 블로그 정보 사이드바 바로 위에 위치해 봤습니다. 데스크탑에서의 노출 환경이기 때문에, 블로그 최상단 보다는 사이드바가 훨씬 더 효과적인 위치 생각이 되네요.

검색엔진 광고로 검색을 한번 해 봤더니, 결과값이 새창으로 뜨지 않고 하위메뉴가 팝업되는 형식으로 표현이 됩니다. 개인적으로 새창으로 표시되는 것 보다는 효율성이 좋을 것으로 판단 됩니다.

블로그 게시글 속에도 광고코드를 삽입 할 수 있습니다. 시험삼아 기존 글을 수정해 봤는데요, 블로그 게시글 작성시 모드변경을 html로 바꾸신후 애드센스 광고코드를 그대로 붙혀 넣기 해 주시면 됩니다. 이 부분은 분명 게시글의 정보에 따라 충분히 활용가치가 있을 것 같습니다. 상품리뷰와 같은 것을 할 경우에는 보다 더 효과적인 광고배치이기도 하겠네요.

검색시 결과값이 이렇게 표현이 됩니다.

맞춤 검색엔진 광고 꾸미기
검색엔진 광고는 색상 및 레이아웃 등 여러가지를 취향에 맞게 설정 및 편집이 가능 합니다. 애드센스에서 기본적으로 제공하는 메뉴이기 때문에 꼭 한번 훓어 보시는 것을 권장해 드립니다. 최초 생성한 검색엔진 광고 코드 화면으로 가 주세요. (수정버튼 눌러서) 코드복사 문구 바로 아래 ' 프로그래밍 검색 제어판' 이라는 글씨를 클릭해서 들어 가시면 됩니다.

왼쪽 상위메뉴 중 '디자인'을 통해서 검색창의 색상과 레이아웃을 변경할 수 있습니다. 처음에는 저 역시 연두색에서 지금은 보라색으로 변경을 하였고, 바깥 테두리선을 약간 표시해 봤습니다.
상위메뉴에서는 검색엔진광고의 기본적인 설정을 할 수 있으며, 하위메뉴에서는 여러가지 꾸미기를 통해서 취향과 가독성을 올릴 수 있는 상세한 페이지편집 기능을 제공하고 있습니다. 개인적으로 여러군데 설정을 변경해 본 결과 , 디자인을 제외한 부분은 건드리지 않는게 좋을 것 같다는 생각이 듭니다.
하위메뉴

특히 하위부분에서 레이아웃 및 테마에 관한 부분은 꼭 개인적으로 꾸며주시는 것이 좋습니다. 너무 튀는 색상보다는 은은하게 표현할 수 있는 색상과 레이아웃이 좋은 것 같습니다. 테두리 선표시도 희미하게 나마 그려 주는 것이 좋을 듯 합니다.
함께보면 유익한 콘텐츠