썸네일 만들기 (포토샵기초)
- 포토샵Photoshop
- 2020. 10. 21.
썸네일 만들기 (포토샵기초)
포토샵으로 썸네일 만들기, 가독성이 좋은 글씨를 부각시켜 간단하게 만들기를 공유하겠습니다. 이는 자신의 블로그가 썸네일로 표시될때 작은 이미지를 제공해 주는데, 조잡한 사진 보다는 기본 단색의 바탕색에 글씨만 보져줌으로써 가독성을 올릴 수 있는 쉽고 간편한 썸네일 입니다. 포토샵의 기초 '폰트'로만 만들기 때문에 조금만 익숙해 지면 1분도 안되는 시간으로 누구나 쉽게 만들 수 있습니다.

또한, 한번 만들고 난 뒤, 포토샵파일(psd)로 저장해 두면, 계속해서 배경색깔과 글짜를 자신이 원하는 스타일로 수시로 변경이 가능하기 때문에 블로그를 운영중에 계신 분이라면 꼭 포토샵 폰트 기초를 습득할 필요가 있습니다.

블로그의 특성상, 사진만으로는 노출환경에서 썸네일의 특징을 극대화 시킬 수 없는 단점이 있습니다. 차라리 이럴 때는 검색엔진 자체에서 썸네일에 글씨로만 표현을 해서 클릭을 유도하는게 오히려 더 효과가 있습니다. 어설픈 사진 보다는 가독성을 위한 글짜로만 된 썸네일이 더 좋다는 것을 필자도 매일 매일 느끼게 되었습니다. 요즘은 그래서 썸네일은 직접 매일 만들어서 사용중에 있습니다.

블로그에 최적화된 썸네일 사이즈 640X640 픽셀
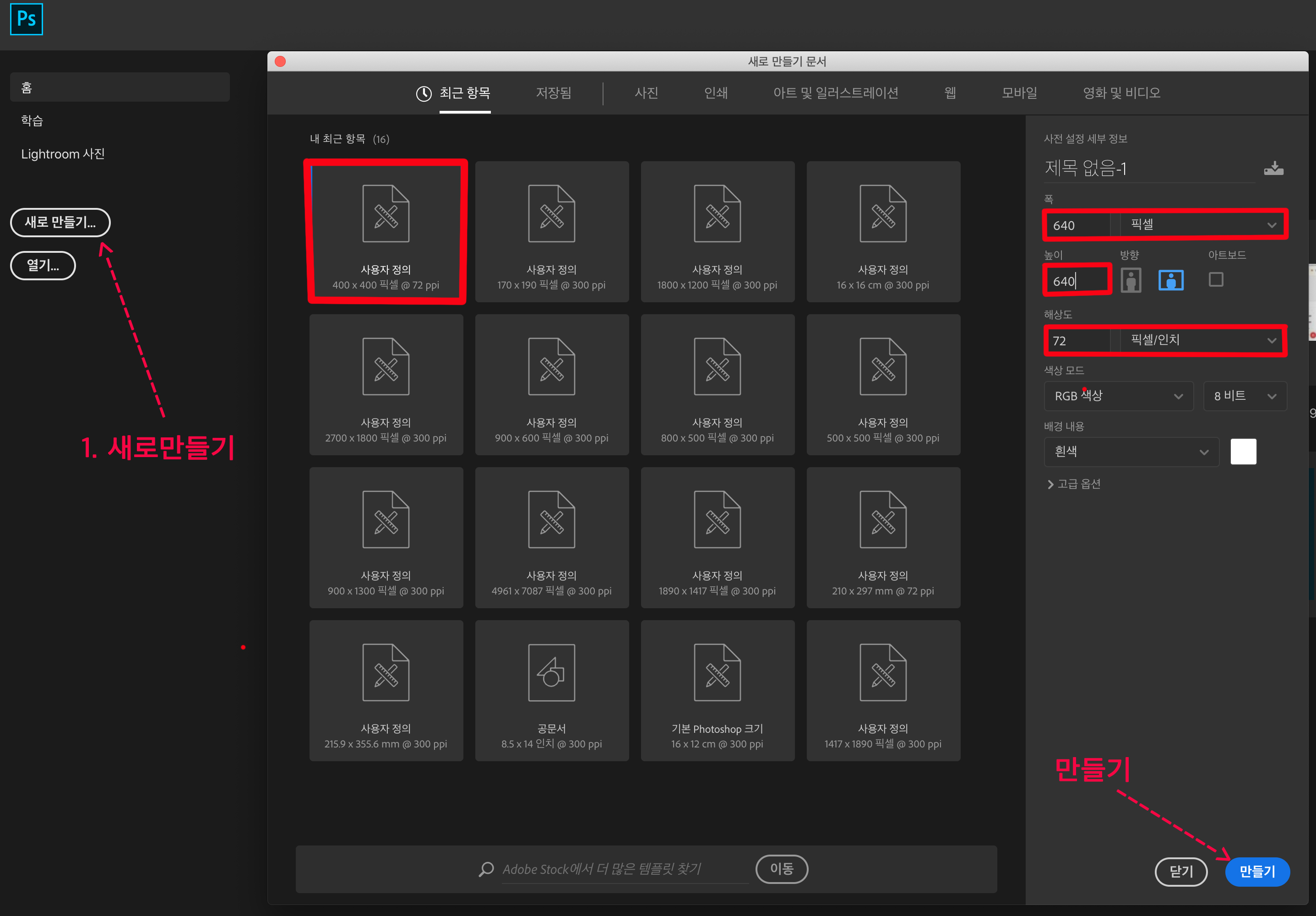
먼저 블로그에 최적화된 썸네일 이미지 사이즈는 정사각형 640픽셀입니다. 포토샵이 프로그램을 접속하여 '새로만들기' 버튼을 눌러주세요. 그럼 위와 같은 사이즈를 어떻게 설정할 것인가에 대한 '창'이 옵션으로 나타 납니다. 사용자정의 (해상도 72 ppi)로 된 것을 클릭 한뒤 오른쪽 옵션창을 통해 가로 세로 사이즈를 임의로 640(폭), 640(높이)를 직접 입력해 주시고 단위는 픽셀로 설정한 뒤 화면 오른쪽 하단에 만들기 버튼을 클릭해 줍니다.

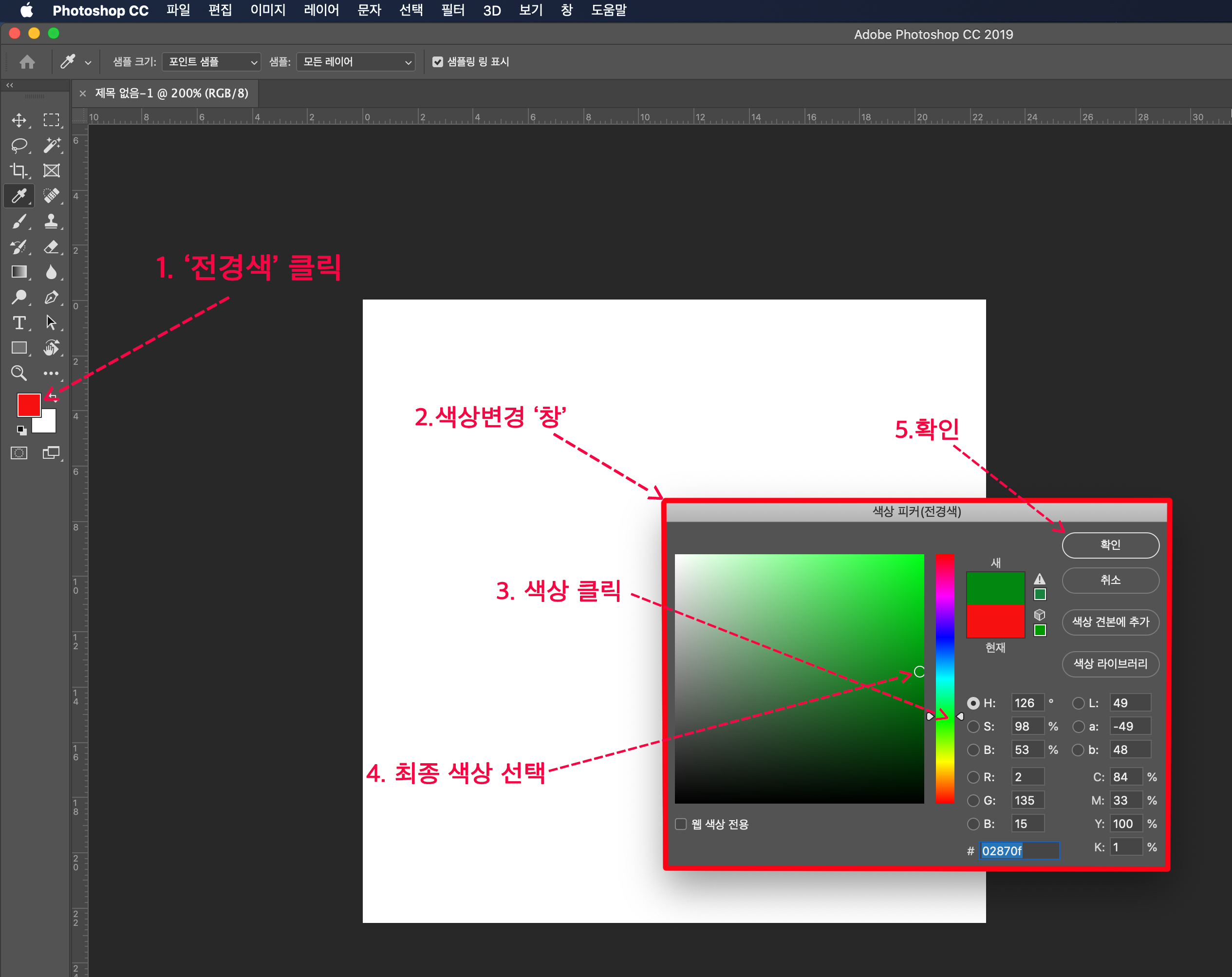
640픽셀로 된 정사각형 이미지가 만들어 진 것을 확인 할 수 있습니다. 흰바탕이기 때문에 색깔을 네이버 색깔로 한번 맞춰서 작업을 해 볼게요. 왼쪽 전경색과 배경색이 표시된 아이콘이 있습니다. (최초 검은색과 흰색으로 되어 있을거에요) 앞에 있는 사각형을 '전경색'이라 하고 위에 있는 '흰색' 사각형은 배경색이라 합니다. 용어 정리는 다음 포스팅에서 소개를 한번 하겠습니다. 주로 건들이게 되는 부분은 '전경색' 부분의 아이콘이기 때문에 그 부분을 마우스로 클릭해 주세요.
전경색 바꾸기 옵션창 활용
포토샵과 조금씩 가까워 질려면 전경색 바꾸는 옵션창과 익숙해 져야 합니다. 쉽게 설명 드리자면, 자신이 원하는 부분을 마음대로 색깔을 바꾸는 작업이라 생각 하시면됩니다. 위 이미지 순서대로 '무지개샐 팔레트' 부분에서 가장 가까운 색을 클릭하면, 왼쪽 큰 화면에서 그 색의 명암이 나타가게 됩니다. 3.녹색부분을 클릭하였기 때문에 녹색에 대한 어둡고 밝은 모든 색이 표현되는 것이겠죠. 4.최종색상 선택은 원하는 부분을 다시 한번 더 클릭해 주면 됩니다.


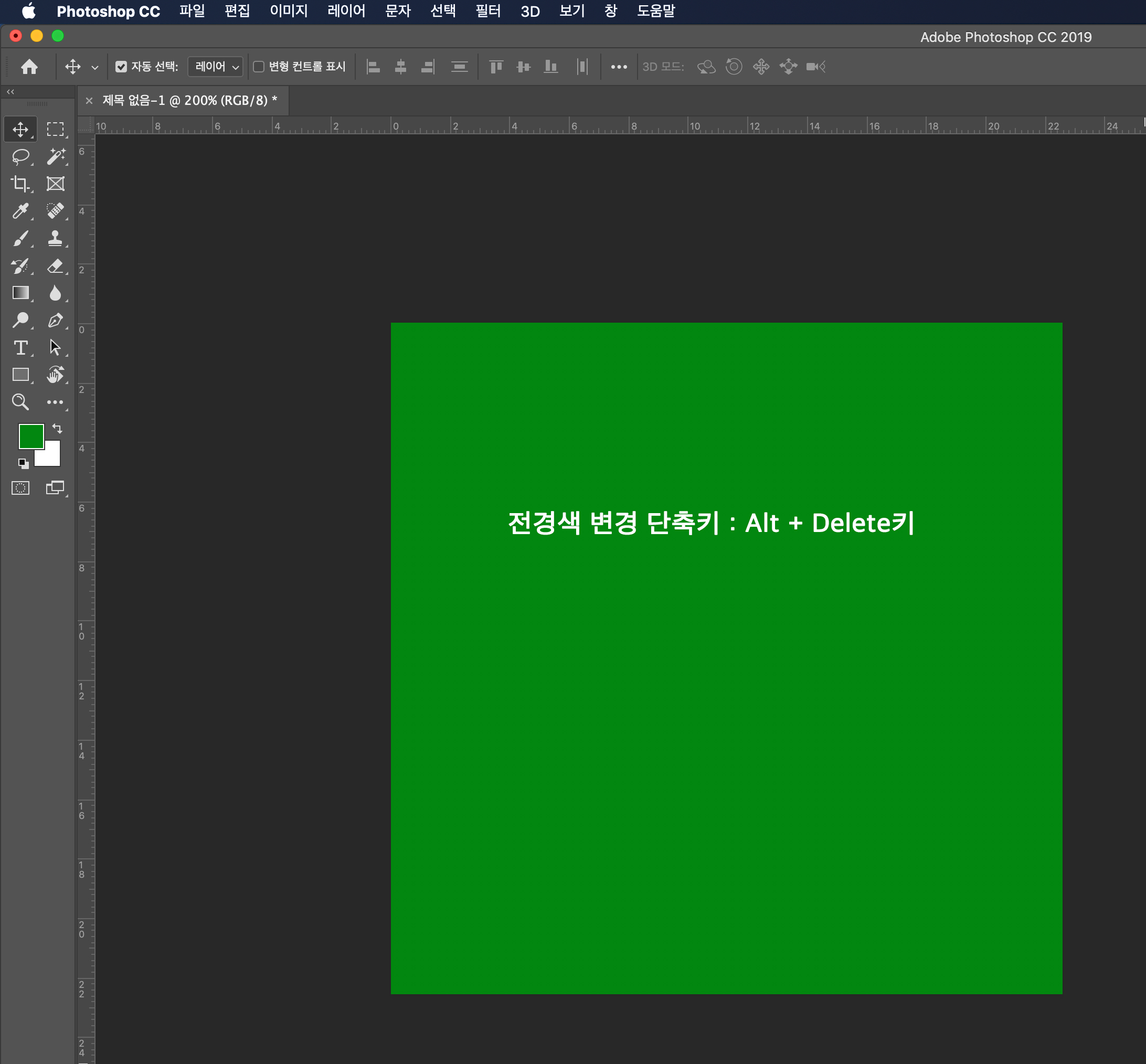
색깔 바꾸기 단축키 Alt + Delete키
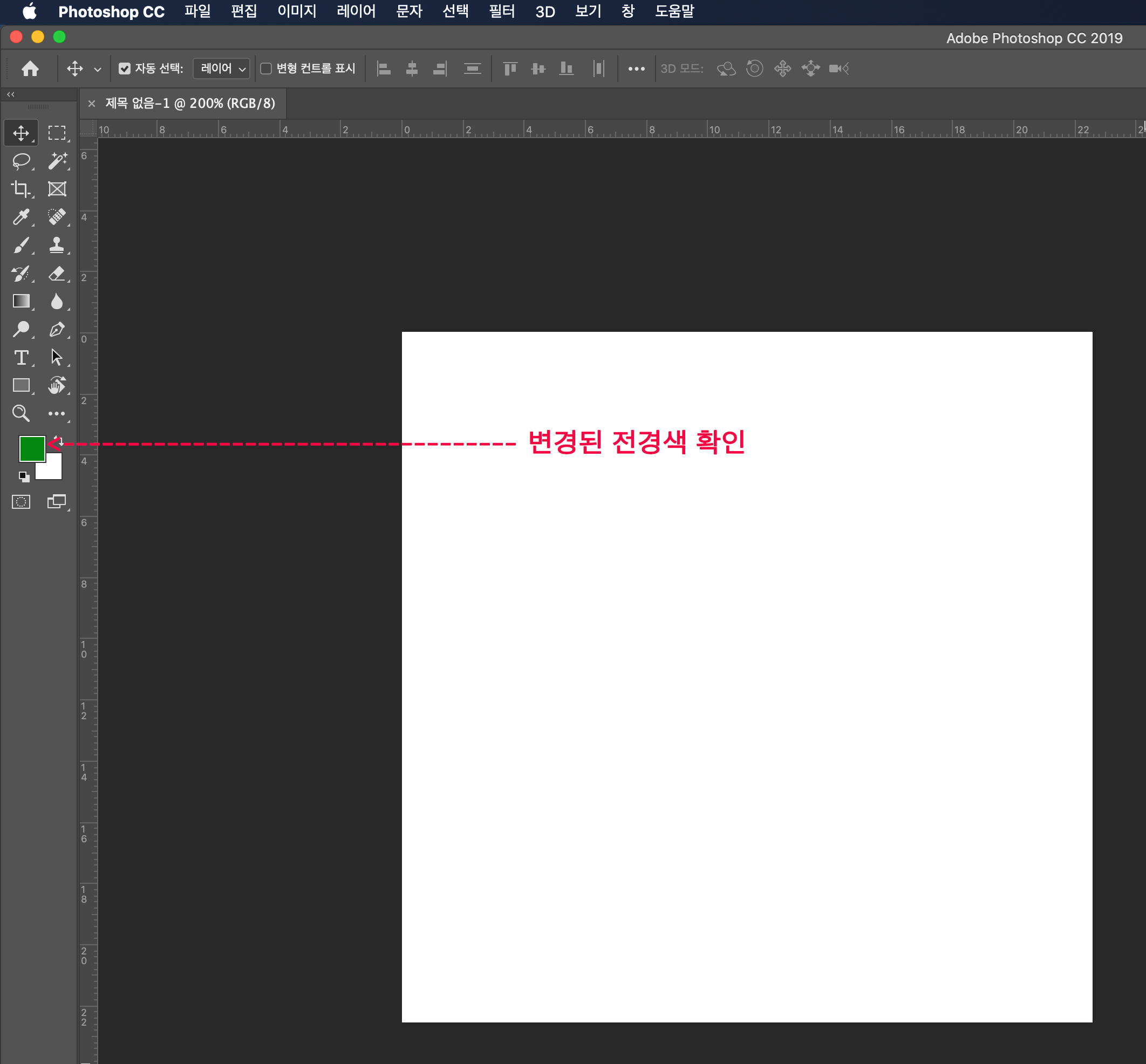
포토샵 작업 마다 사용되는 단축키이기 때문에 외워 두시는 것을 추천 드립니다. 왼쪽 이미지는 이전 작업에서 자신이 원하는 색깔을 선택 하였을때 아이콘 색도 동시에 변하게 됩니다. 이런식으로 색깔은 상황마다 바꿔 주시면됩니다. 또한, 배경색으로 녹색을 입혀야 하기 때문에 단축키를 이용해서, 짙은 녹색으로 바꾼(오른쪽 이미지) 모습입니다.


문자 아이콘 사용하기
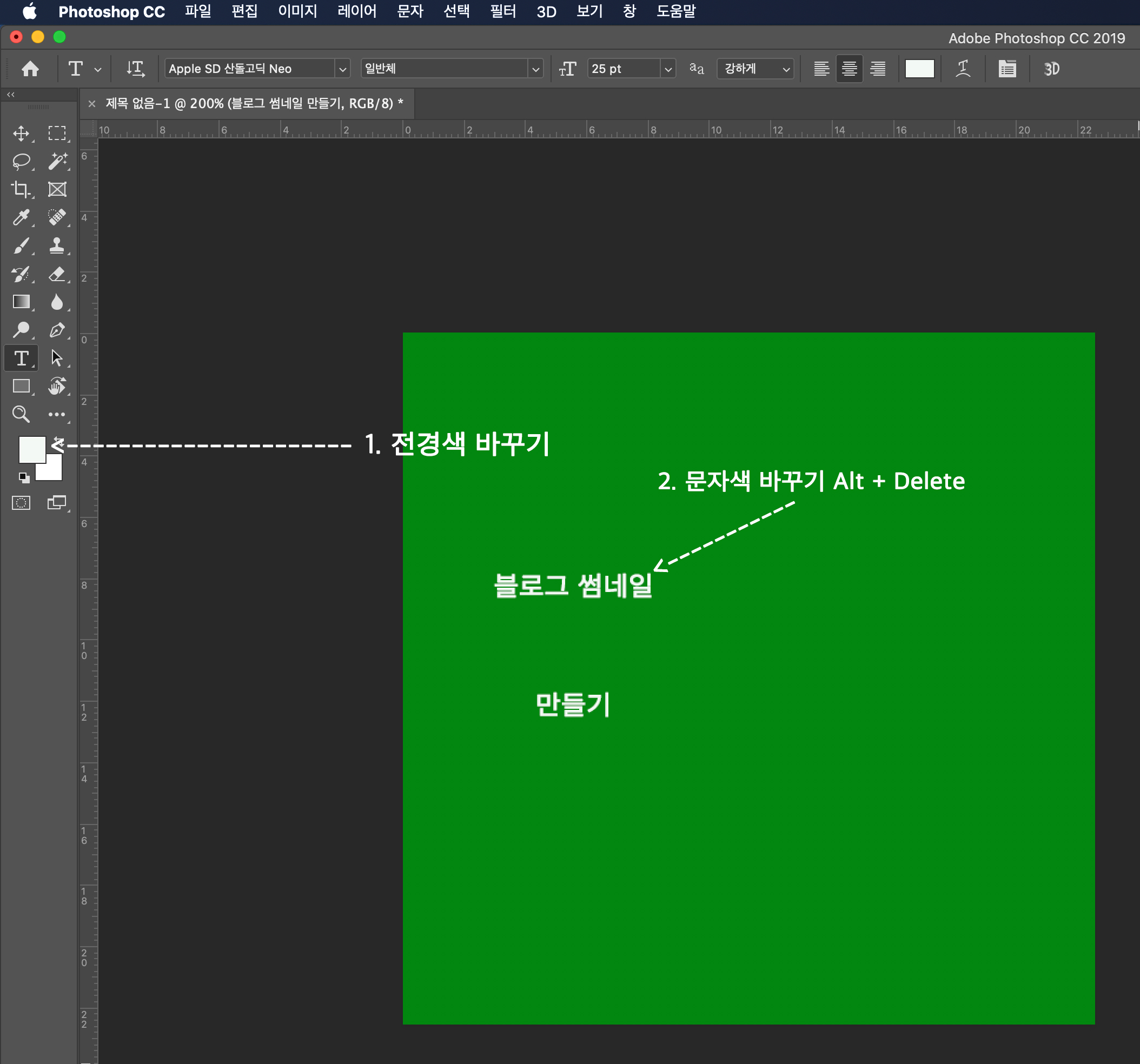
포토샵 기본 툴(Tool)에서 T 모양이 문자 편집 도구 입니다. 마우스를 녹색바탕 아무곳에 클릭하면 위와 같은 커서가 나타 납니다. 그 부분에 희망하는 글짜를 적어 주세요. "블로그 썸네일 만들기" 라고 적었습니다. 엔터키를 이용해서 커서를 내릴 수 있으니 참고 하세요. 이 부분에서 글짜 색깔도 바꿔주셔야 합니다. 저는 흰색으로 바꿨습니다. 색깔 바꾸는 작업은 타이핑한 글씨를 마우스로 드레그하여 이번 전경색 바꾸기를 한번 더 해 주시면됩니다.

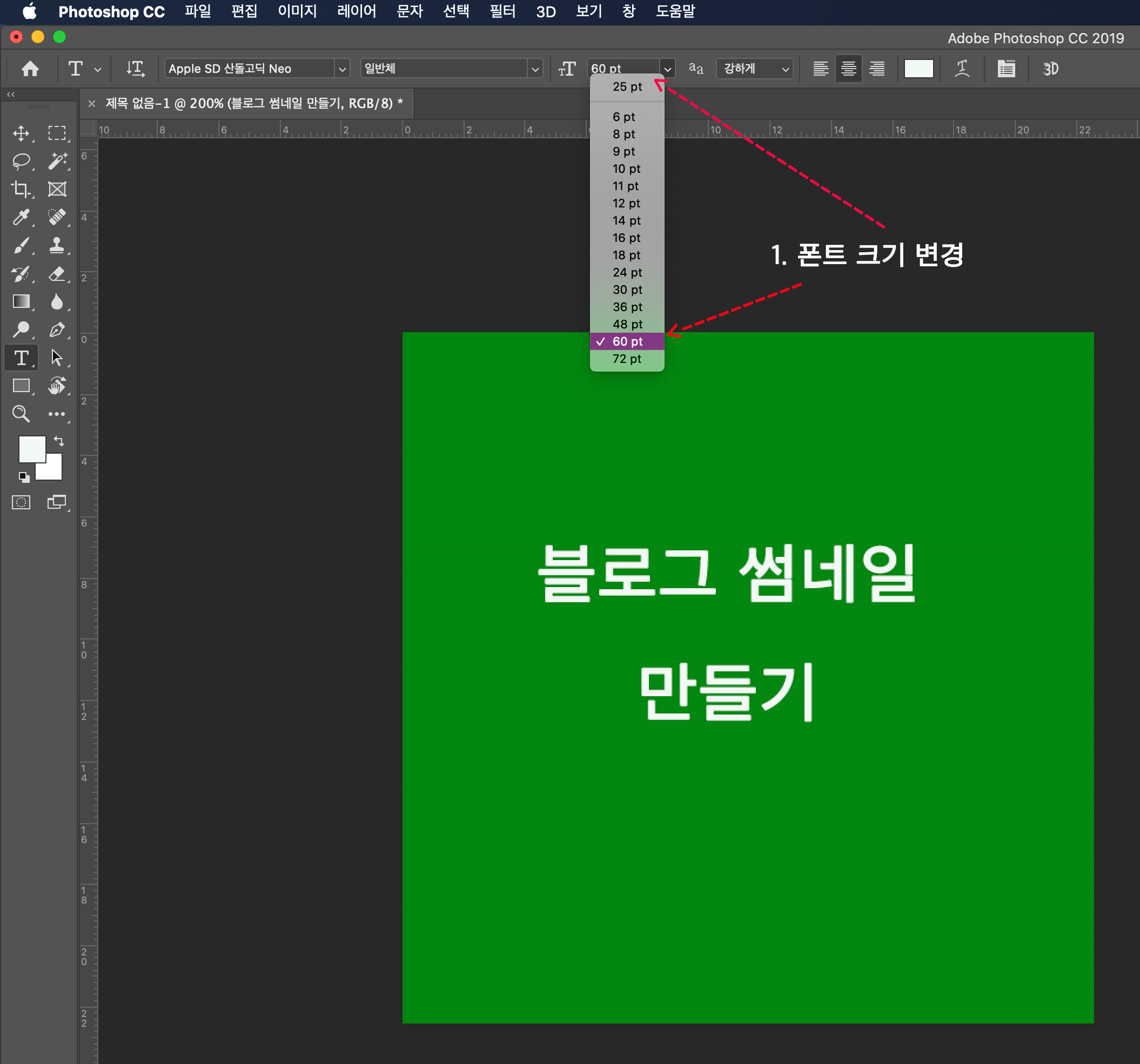
'블로그 썸네일 만들기' 라는 글씨 폰트의 크기 역시 적당한 크기로 바꿔 주세요. 그리고 문자를 원하는 위치로 이동을 할경우에는 화면 왼쪽 도구(Tool)에서 왼쪽 맨 위에 화살표(4방향으로 된 화살표)를 클릭한 뒤, 마우스 왼쪽키로 문자를 드레그 해주시면 문자가 이동이 됩니다. 원하는 위치로 이동시켜 주시면 됩니다.

저는 '블로그 썸네일' 이 부분만 조금 더 크게 폰트 크기를 다르게 했습니다. 노출환경에서 조금 더 잘 보이게끔 자유자재로 문자 크기를 바꿔 주시면 됩니다.


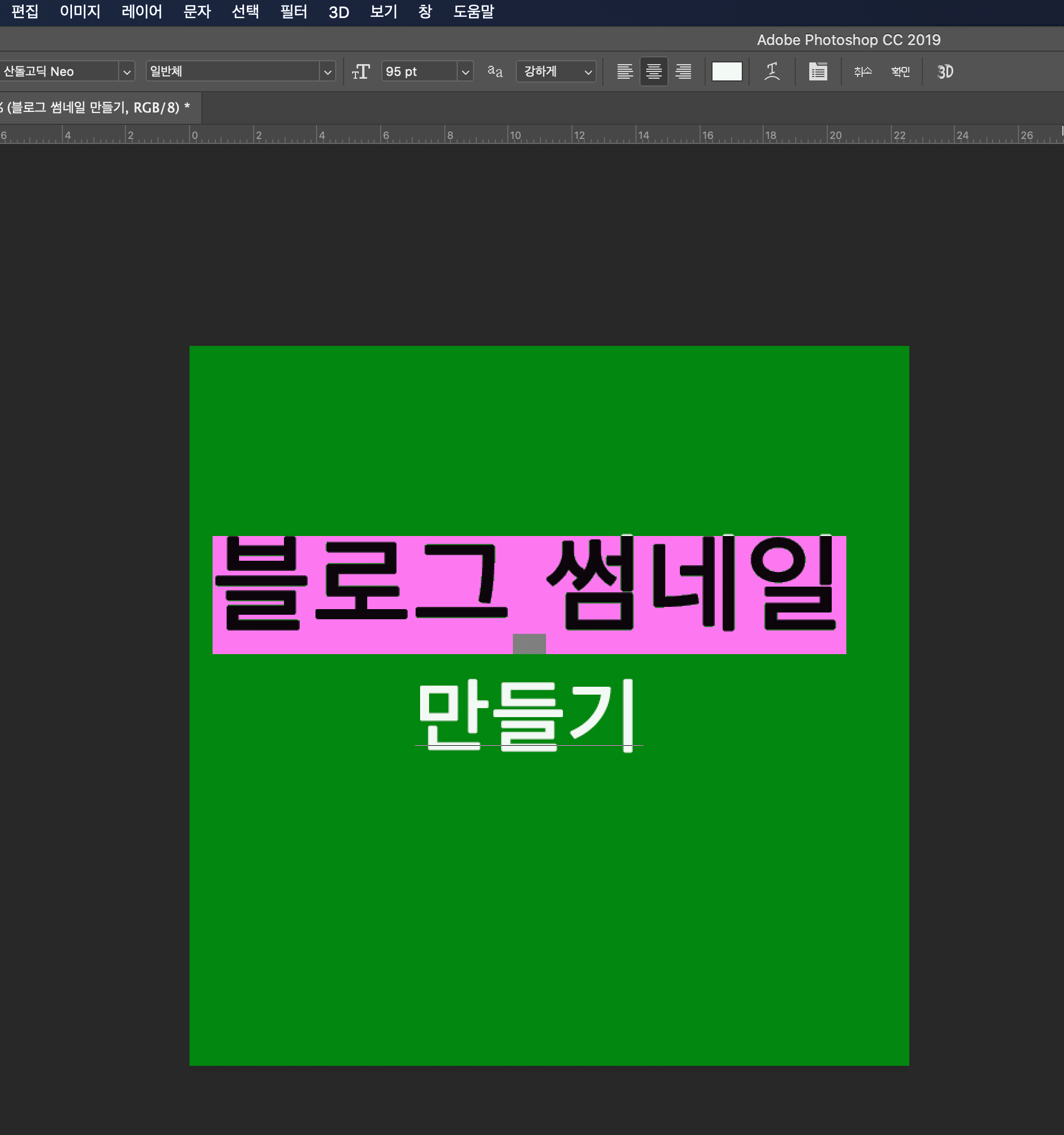
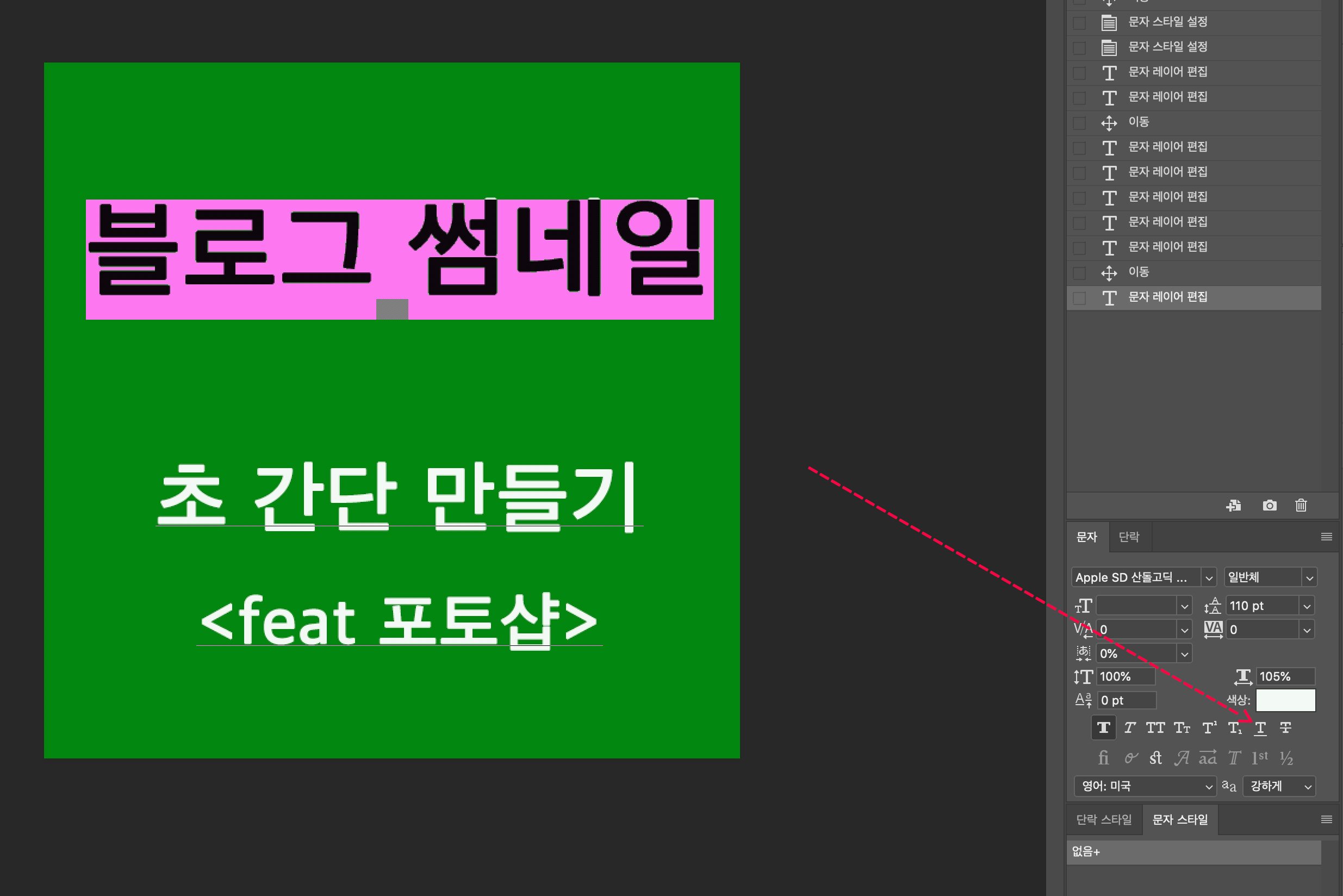
문자스타일로 마음대로 꾸미기
'문자(글씨)에 대한 옵션창은 위 왼쪽 이미지와 같이 포토샵에서 많은 기능을 제공하고 있습니다. 만약 문자 편집 옵션이 포토샵 화면에서 보이지 않는 다면, 최상단 '창'----->'문자스타일' 을 클릭해 주세요. 그럼 사진과 같은 문자스타일 창이 활성화 됩니다. 참고로 저는 '블로그 썸네일' 글씨에는 강조를 하기 위해서 밑줄을 넣었습니다. 문자스타일은 자간간격, 글짜간 높이간격 굵기, 밑줄, 등 여러가지 기능이 제공되기 때문에 익혀두시는 것을 추천 드립니다.

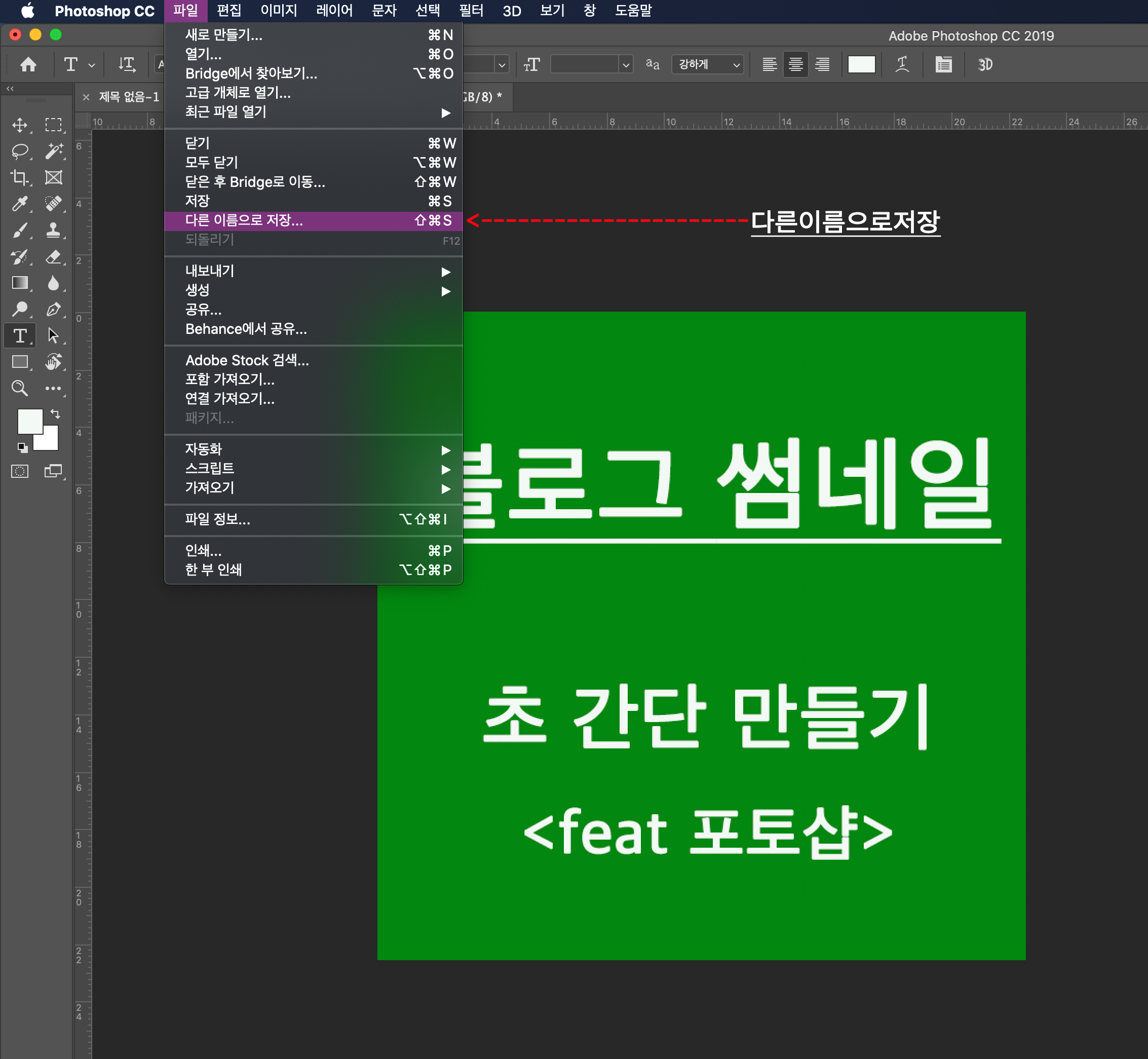
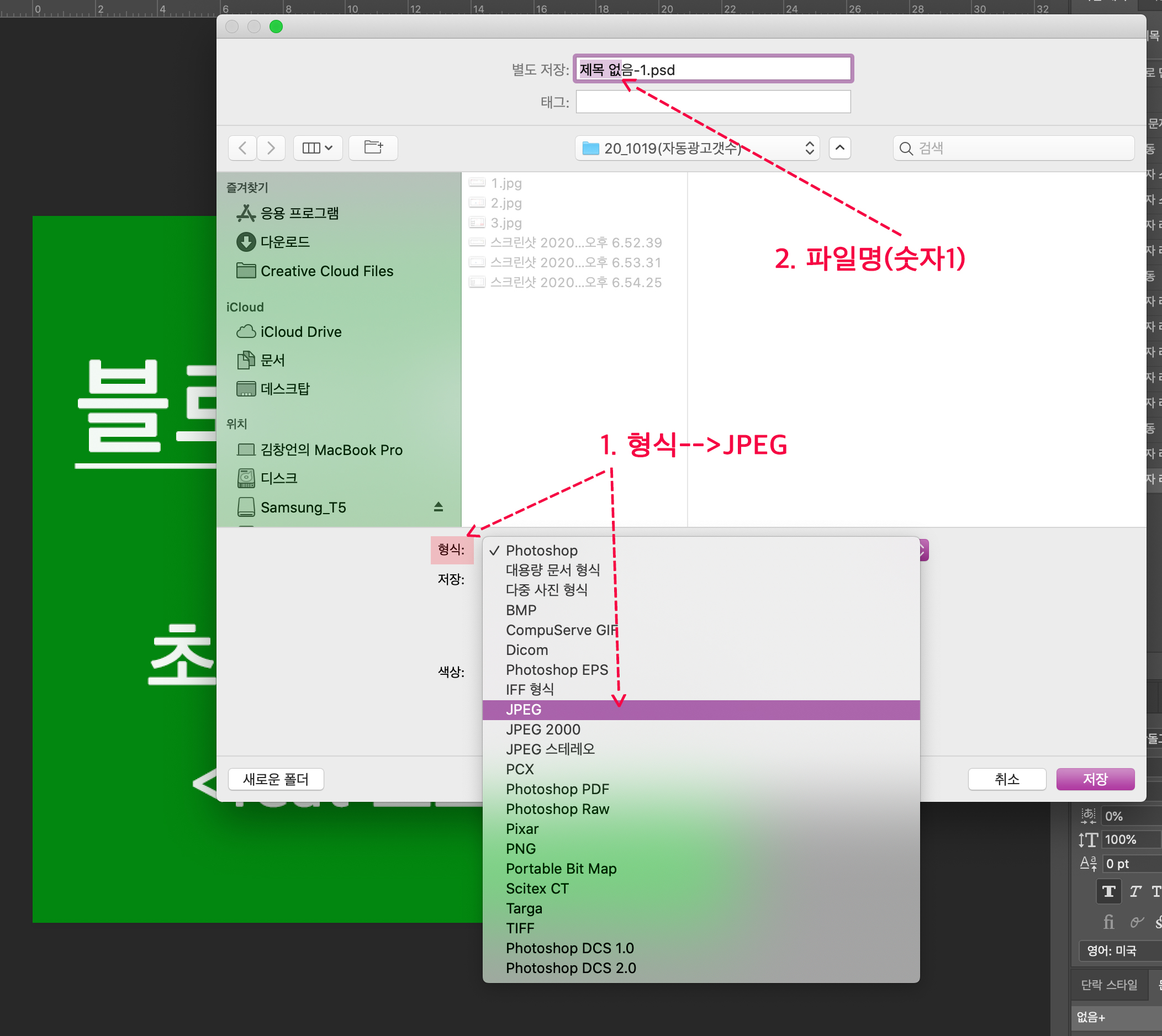
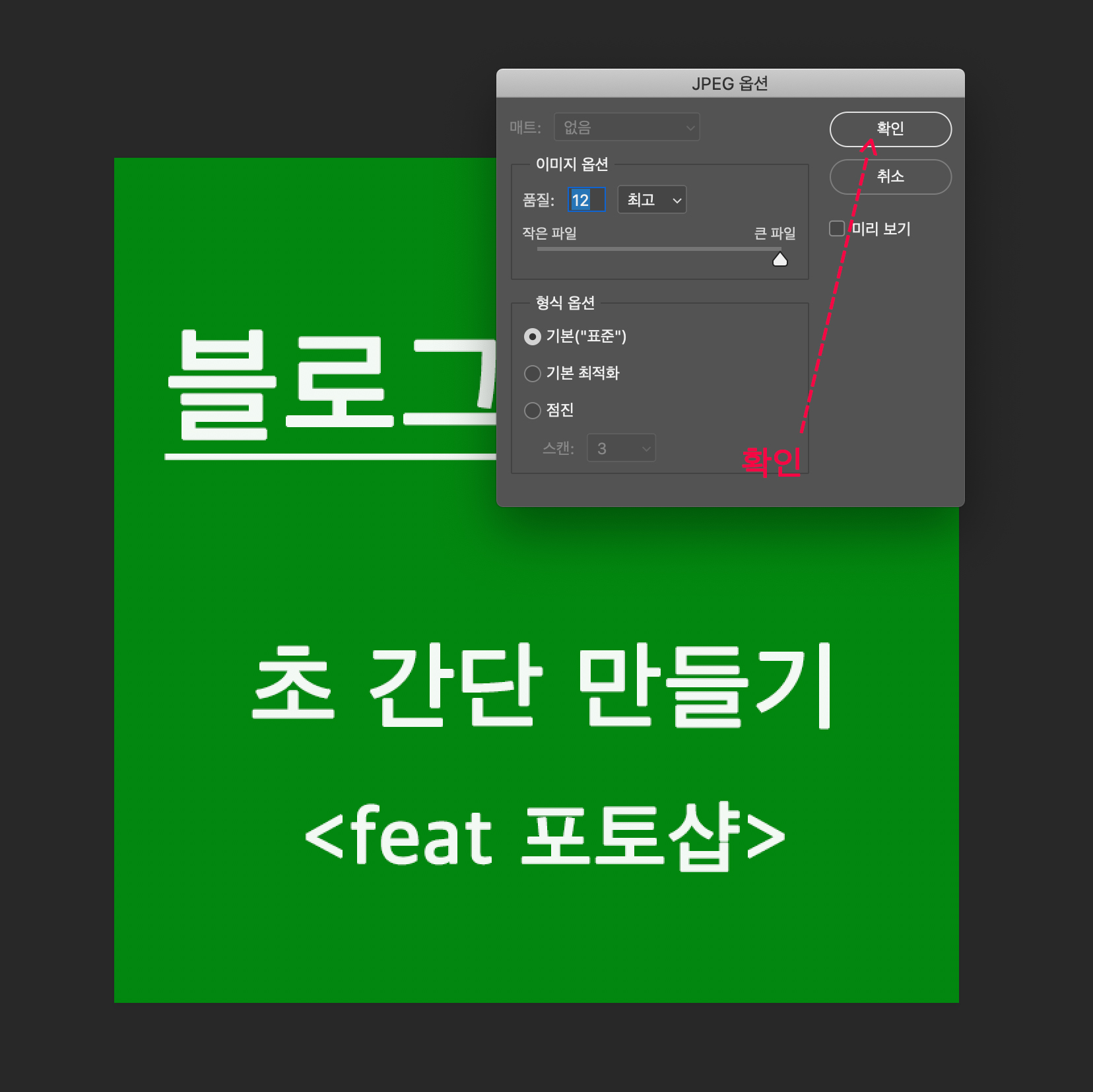
이미지 출력은 JPEG로 하세요.
최종 작업이 완성된 파일은 이미지로 출력을 해야 합니다. 포토샵 화면 왼쪽 상단 '파일'---'다른이름으로저장' 을 클릭 하시면 위와 같이 저장할 형식과 이름을 작성할 수 있습니다. 형식은 무조건 JPEG로 지정한 뒤 파일명 역시 자신이 알기 쉬운 것으로 적어 주세요. 보통 썸네일은 첫번째로 포스팅 되기 때문에 숫자 1 로 많이 설정 합니다.


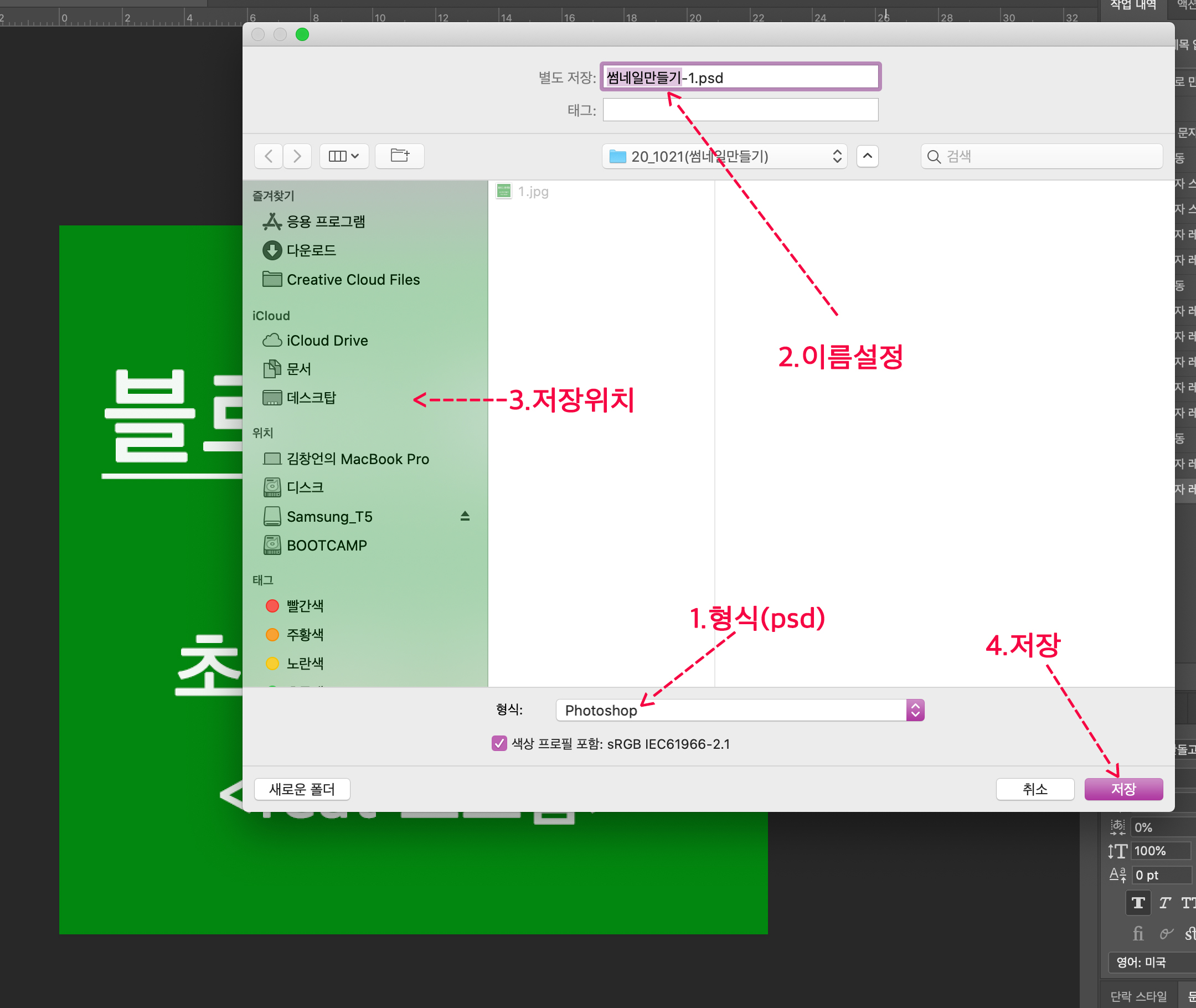
원본파일 저장은 포토샵 파일PSD로 저장하기
이미지로 출력이 완료 되었다면, 지금까지 편집한 원본 파일 역시 따로 저장을 하는 것이 좋습니다. 언제든 파일을 열고 재 편집을 할 수 있기 때문이죠. 따라서 한번 작업해 둔 포토샵파일을 열어서, 배경색과 글씨만 바꿔서 새롭게 다시 출력을 한다면 다른 썸네일로도 사용이 가능하겠죠 ^^? 그래서 꼭 원본은 저장해 두는 습관을 가지셨으면 합니다.

궁금하신 것은 언제든 댓글 주세요!!
적극 추천하는 콘텐츠